Slideshow
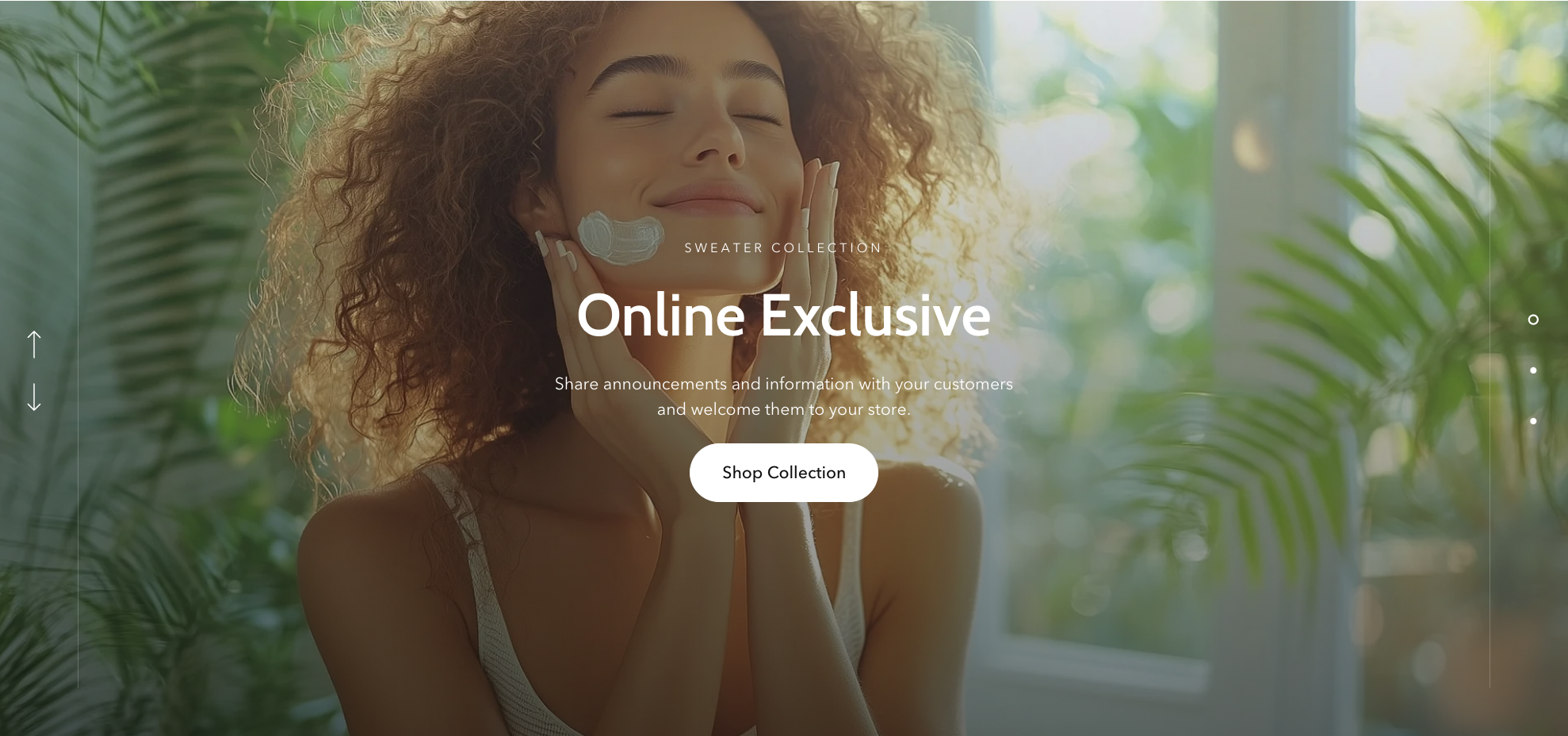
The Slideshow section displays up to five images or videos in a slideshow format. It can be useful it to feature key products, promotions, announcements, or brand messages by using a combination of images, videos, text and buttons.

How to add slideshow section
- Access the Theme Editor: Navigate to `
Online Store > Themes > Customize`. - Add a Section: Click on `
Add section`and select the desired section from the list of available sections. - Customize Your Section: Adjust the settings such as display type, alignment, and visibility according to your preferences.
If you need a more detailed, step-by-step guide on accessing the theme editor, adding sections and blocks, refer to our Setting up theme sections and blocks article.
General section settings
Within this section, you'll find common settings like containers, visibility options, and color settings that are consistent across all sections. For more detailed information on these shared settings, please refer to the Common settings between all sections article.
Unlike the other sections that contain a section header, this particular section does not include one. Instead, the content is presented as blocks that overlay the image within the section.
Layout Settings
- Media Height (Desktop/Mobile): Choose the slideshow height (small, medium, large, adapt, full-screen, or custom) for desktop and mobile. If you select custom, you can define the height manually.
- Custom Height: Adjust the height manually for both desktop (300-1000px) and mobile (300-600px).
Slideshow Behavior
- Show Navigation: Enable or disable navigation arrows for the slideshow.
- Auto Rotate: Enable automatic slide rotation.
- Auto Rotate Speed: Set how many seconds each slide stays before rotating (3-10 seconds).
Visual & Color Settings
- Overlay Opacity: Adjust the transparency of the overlay on your slides (0-100%).
- Navigation Color: Select a color for the navigation arrows.
Block Settings (Each Slide)
- Image (Desktop/Mobile): Upload different images for optimal display on each device.
- Video: Add a video as an alternative to an image for a more dynamic experience.
- Subheading & Subheading Size: Customize a subheading with size options (small, medium, large).
- Heading & Heading Size: Add a heading with options to adjust size (small, medium, large, extra-large).
- Text: Provide rich text for each slide.
- Enlarge Text: Increase the size of the text.
- Content Position (Desktop/Mobile): Adjust where the content appears (top, middle, bottom) and align it (left, center, right).
- Content Maximum Width: Set the maximum width for the text block (400-700px).
- Content Spacing (Vertical & Horizontal): Control the vertical (40-120px) and horizontal (0-120px) spacing.
- Content Background & Opacity: Add a background color behind the text with adjustable opacity (10-100%).
- Buttons: Add up to two buttons with customizable labels, links, and styles (primary or outline).
.png)
